VueX 是一個專門為 Vue.js 應用設(shè)計的狀態(tài)管理構(gòu)架,統(tǒng)一管理和維護各個vue組件的可變化狀態(tài)(你可以理解成 vue 組件里的某些 data )。
Vuex 不是您可以在 Vue 中使用的唯一狀態(tài)管理選項(您也可以使用Redux),但它的主要優(yōu)點是它是官方的,并且它與 Vue.js 的集成使它發(fā)光。
使用React,您將不得不選擇眾多可用庫中的一種,因為該生態(tài)系統(tǒng)龐大且沒有實際標準。最近 Redux 是最受歡迎的選擇,MobX 在流行度方面緊隨其后。使用 Vue,我什至要說除了 Vuex 之外,您不需要四處尋找任何東西,尤其是在開始時。
Vuex 借鑒了 React 生態(tài)系統(tǒng)的許多想法,因為這是 Redux 推廣的 Flux 模式。
如果您已經(jīng)了解 Flux 或 Redux,那么 Vuex 會非常熟悉。如果你不這樣做,沒問題 - 我會從頭開始解釋每個概念。
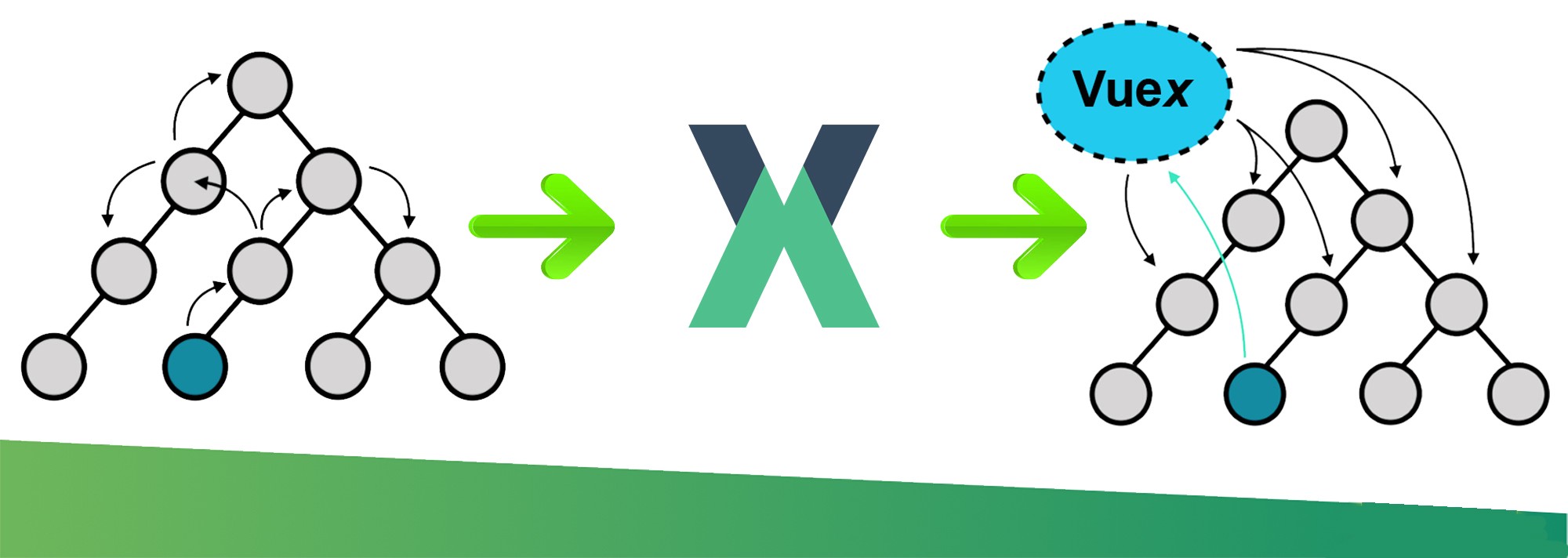
Vue 應用程序中的組件可以有自己的狀態(tài)。例如,輸入框會將輸入的數(shù)據(jù)存儲在本地。這非常好,即使使用 Vuex,組件也可以具有本地狀態(tài)。
你知道當你開始做大量工作來傳遞一個狀態(tài)時,你需要像 Vuex 這樣的東西。
在這種情況下,Vuex 為狀態(tài)提供了一個中央存儲庫,您可以通過要求存儲來改變狀態(tài)。
每個依賴于特定狀態(tài)部分的組件都將使用 store 上的 getter 訪問它,這確保它在事情發(fā)生變化時立即更新。
使用 Vuex 會給應用程序帶來一些復雜性,因為需要以某種方式設(shè)置才能正常工作,但是如果這有助于解決無組織的 props 傳遞和事件系統(tǒng),如果過于復雜,可能會變成意大利面條式的混亂,那么它就是一個不錯的選擇。
vuex的五個屬性
Vuex有五個核心屬性:state,getters,mutations,actions,modules。
- state:vuex的基本數(shù)據(jù),用來存儲變量
- geeter:從基本數(shù)據(jù)(state)派生的數(shù)據(jù),相當于state的計算屬性
- mutation:提交更新數(shù)據(jù)的方法,必須是同步的(如果需要異步使用action)。每個 mutation 都有一個字符串的 事件類型 (type) 和 一個 回調(diào)函數(shù) (handler)。回調(diào)函數(shù)就是我們實際進行狀態(tài)更改的地方,并且它會接受 state 作為第一個參數(shù),提交載荷作為第二個參數(shù)。
- ?action:和mutation的功能大致相同,不同之處在于 ==》1.Action 提交的是 mutation,而不是直接變更狀態(tài)。 2. Action 可以包含任意異步操作。
- modules:模塊化vuex,可以讓每一個模塊擁有自己的state、mutation、action、getters,使得結(jié)構(gòu)非常清晰,方便管理。
store.js
import Vue from 'vue'
import Vuex from 'vuex'
import { setInterval } from 'timers';
import { stat } from 'fs';
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
user_name: '',
count: 0,
},
//設(shè)置
mutations: {
"SET_MSG": function (state, user_name) {
state.user_name = user_name
console.log('保存', state.user_name)
},
// 設(shè)置計時器
'SET_COUNT':function (state) {
setInterval(function(){
state.count++
},1000)
},
},
// 獲取
getters: {
"GET_MSG": function (state) {
console.log('獲取1', state.user_name)
return state.user_name
},
// 獲取計時器
'GET_COUNT':function(state){
return state.count
},
},
actions: {
"SET_MSG": function (state, user_name) {
console.log('獲取2', state.user_name)
store.commit("SET_MSG", user_name)
}
},
})
export default store
頁面中獲取
computed:mapGetters({ isBinding:"GET_BINDING_STATE", }), 頁面中提交
this.$store.commit( "SET_FACILITY_NAME_DATA", “value” );

Vuex有五個核心屬性用法:
state, getters, mutations, actions, modules。
1. state:vuex的基本數(shù)據(jù),用來存儲變量
state: {
userId: '',
name: '',
token: '',
}
在vue中使用 this.$store.state.userId
2. geeter:從基本數(shù)據(jù)(state)派生的數(shù)據(jù),相當于state的計算屬性,具有返回值的方法
getter: {
userIdDouble: function(state){
return state.userId * 2
}
在vue中使用 this.$store.getters.userIdDouble
3. mutation:提交更新數(shù)據(jù)的方法,必須是同步的(如果需要異步使用action)。每個 mutation 都有一個字符串的 事件類型 (type) 和 一個 回調(diào)函數(shù) (handler)。
mutations: {
SET_USER: (state, userId) => {
state.userId = userId
},
SET_TOKEN: (state, token) => {
// console.log(token)
state.token = token
}
},
commit:同步操作,寫法: this.$store.commit(‘mutations方法名’,值)
列如
this.$store.commit('SET_USER','123456')
回調(diào)函數(shù)就是我們實際進行狀態(tài)更改的地方,并且它會接受 state 作為第一個參數(shù),提交載荷作為第二個參數(shù)。
4. action:和mutation的功能大致相同,不同之處在于 ==》1. Action 提交的是 mutation,而不是直接變更狀態(tài)。 2. Action 可以包含任意異步操作。
actions: { // {} 是es6中解構(gòu),把對象解構(gòu)成屬性
login({ commit }, value) {
commit('SET_USER', value)
// commit('SET_TOKEN', value2)
},
}
dispatch:異步操作,寫法: this.$store.dispatch(‘mutations方法名’,值)
5. modules:模塊化vuex,可以讓每一個模塊擁有自己的state、mutation、action、getters,使得結(jié)構(gòu)非常清晰,方便管理。
簡單來說就是可以把以上的 state、mutation、action、getters 整合成一個user.js,然后放到store.js